
Oracle Designer 2.1.2 WebServer –
A New Generation of HTML pages
Bonnie Vermillion, Dulcian, Inc.
Overview
The Oracle Designer 2.1.2 WebServer Generator enhancements bring flexibility, adaptability and control to the creation and maintenance of the resulting HTML pages. The following new features have been added to make the creation of HTML pages easier and more visually interesting.
This paper will discuss the first two of these new features in detail.
Frames
The use of frames in delivering Designer 2.1.2 WebServer Generator applications is a new feature that provides an alternative to the traditional multi-page metaphor used in previous versions of Designer. The use of frames enables the types of WebServer Generator pages generated to be shown on one layout page in defined sections.
Default Frames
The default frame layout provides a mechanism to ensure that each application is formatted in the same way wherever it is applied. It also provides the ability to show all types of output on one page. Below is a replication of the default frame layout as defined in the Oracle Designer documentation. This default frame layout will appear unless the Module Component is designated as having a Layout Style of "LIST" on the Property Sheet or the Module Component is not a detail module. The LIST form indicates that the output appears on individual pages. You should designate Module Components as LIST when the browser does not support frames or when the amount of output information is too large for frames to handle.
|
FraTOP page header, title, default text area, and query |
|
FraRL Contains the Record List |
FraVF Contains the View and Insert Forms |
|
FraBOTTOM Contains the Page Footer |
Custom Frames
Custom frames are a welcome addition to the functionality of the WebServer Generator. Control of layout pages provides flexibility delivering Web applications with Designer 2.1.2. Custom frames extend the functionality of default frames allowing designers to develop custom layouts to fit the needs of any application. By developing your own default custom frames, all of your applications can utilize these frames to achieve a consistent look and layout.
Defining and applying custom frames
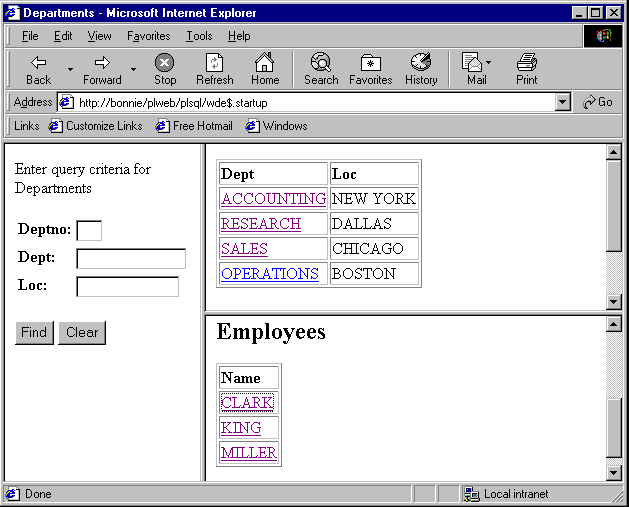
In order to define and apply a custom frame, start by determining the desired frame layout. Next, create an HTML file that stores the frame definition. An example of a custom frame is shown below.

This frame is created by defining an html file with the following contents:

A quick lesson on the HTML FRAMESET and FRAME tags will provide a better understanding of the contents of the frame file using the following steps

|
FRAMES |
PLACE QUERY FORM ON SEPARATE FRAME |
NO |
|
AUTO QUERY VIEW FORM |
YES | |
|
FRAMES – CUSTOM |
TEMPLATE FILENAME |
e:\framecustom.htm |
|
QUERY FORM FRAME |
F1 | |
|
RECORD LIST FRAME |
F2 | |
|
VIEW/INSERT FORM FRAME |
F3 | |
|
RECORD LIST |
ADD DETAIL HYPERLINKS TO RECORD LIST |
YES |
|
STARTUP PAGE |
ABOUT PAGE HYPERLINK REQUIRED |
NO |
By defining the preferences at the Module Level they will automatically be applied to the Module Component level.
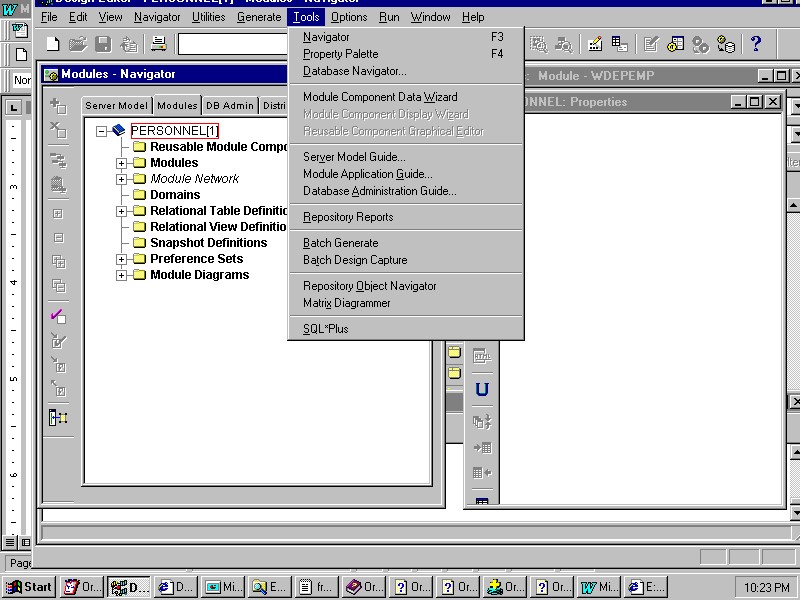
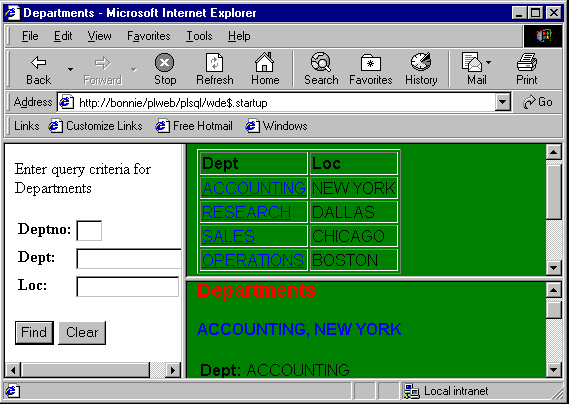
Any time that a change is made to the custom frame HTML file, the module must be recompiled since the WebServer Generator pulls the file in at compile time only. If the Module Component is built outside of the Wizard, there are many problems that can arise from properties not being defined correctly especially when attempting to show a master/detail on one page or window. As mentioned earlier, using the Wizard will save time. The page below is an example of a master/detail shown in one window.

Using Style Sheets with the WebServer Generator
Another new feature that is useful to use with the WebServer Generator is style sheets. Style sheets are a way to improve the appearance of your Web page. These style rules tell a browser how to display its contents. Now style sheets can be linked to the WebServer Generator.
There are some issues to be aware of in the use of Style Sheets with the WebServer. First, the browser being used is very important since only the latest browsers correctly interpret the style rules. Second, the WebServer currently has limited use of Style Sheets compared with direct links to HTML files.
 Style Sheets are created as files that have a .CSS
extension. The file contains code indicating fonts, colors, and other formatting
definitions such as bold and underlining. To learn more about style sheets, use
the links provided in the WebServer Documentation provided from Oracle, or
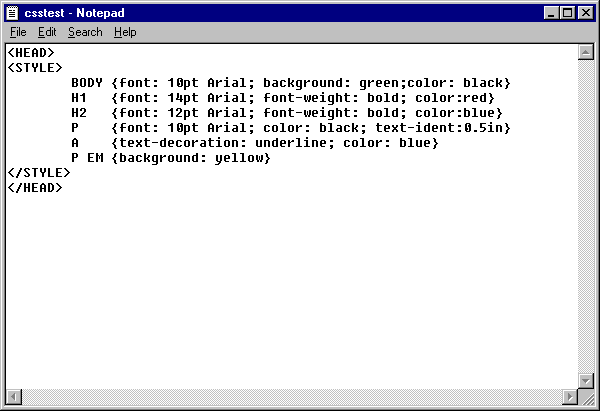
simply perform a search on the Internet. Below is an example of style sheet
contents.
Style Sheets are created as files that have a .CSS
extension. The file contains code indicating fonts, colors, and other formatting
definitions such as bold and underlining. To learn more about style sheets, use
the links provided in the WebServer Documentation provided from Oracle, or
simply perform a search on the Internet. Below is an example of style sheet
contents.
The style sheet file above links the attributes defined to the tags indicated. The definitions are contained within the STYLE tag. Below is an example of how to link a style sheet file to Module Preferences.

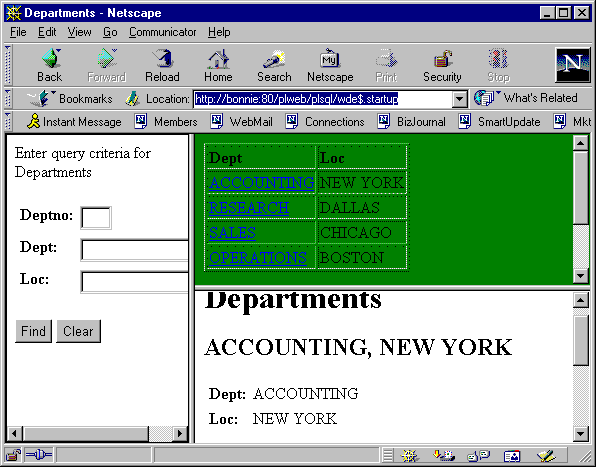
In the example above, the style sheet is linked to the Record List page. The same style sheet can be linked to the other templates. Additional style sheets can be created and linked to different pages to give each frame a different appearance. Below is the result of the style sheet link using Netscape Communicator 4.5.

Internet Explorer 5.0 displays a slightly different appearance.

There are many other interesting ways to use style sheets in conjunction with HTML. Using style sheets within STYLE tags is the only current successful method to link style sheets to Designer WebServer Modules. This method is obviously useful and makes it easy to add "style" to the plain pages generated by the WebServer Generator.
Keep in mind the limitations of the browser. For example, Internet Explorer 4.0 was not able to run the page with the style sheet link and instead displayed a message to that effect. As evident in the examples, style sheets do cause pages to appear differently based on the browser even though the page content remains the same.
Summary
Frames and style sheets add flexibility to the WebServer Generator without degrading performance. The limitations for use within Designer restrict usability to a degree; however, there are still benefits in incorporating these features. Even though Custom Frames are not usable in the realm of a master/detail/detail relationship, the ability to display a master/detail relationship on one page is very useful. The ability to show multiple layout types on one window is another benefit of this new feature.
Despite their limited use within Designer, the fact that Style sheets can be used at all is a useful addition to tool functionality. The possibilities for future releases can be realized in the expansion of these types of features. Although the visual features of a WebServer Generator application are not always important, the capability of Designer to produce Web pages that can display features that exist with other Web tools is an important step in closing the gap with other products and making WebServer Generator a viable competitor.
About the Author
Bonnie Vermillion is a Senior Developer with Dulcian, Inc. She has been an Oracle Developer for over 10 years with the Federal Government including 3 years with the Federal Trade Commission. She has 4 years experience working with Designer/2000 (now Oracle Designer) and serving as CASE administrator. Bonnie has given presentations at ECO, ODTUG, and numerous local Oracle user group meetings. She can be contacted at
bvermillion@dulcian.com or through Dulcian’s Website at www.dulcian.com.©1998 Dulcian, Inc.